Una de las materias que más deben de preocupar a la hora de realizar una web es la accesibilidad del sitio a todo el mundo. Existen criterios y normativas para que el contenido sea reconocido por cualquier navegador adaptado.
Una de las entidades que vela por que se cumplan las normas de accesibilidad es el test TAW, creado por la Fundación Centro Tecnológico de la Información y la Comunicación (CTIC), recordemos, una fundación privada.
El test TAW, revisa de forma automática el código de una página señalando las incompatibilidades con los estándares promovidos por el consorcio W3C a través de los estándares fijados en WCAG.
Las normas WCAG, pone especial atención a que el etiquetado y el uso del código web sea robusto y siempre existan contenidos alternativos para los navegadores adaptados a visibilidad reducida, lectores de pantallas, etc.
La realidad del test Taw
Uno de los principales retos, a la hora de realizar un portal de contenidos complejos para una entidad pública es que además de ser una web accesible, esté además adaptado para todos los dispositivos y que sea visualmente atractivos… combinación que es muy compleja de realizar y de ejecutarla al 100%, debido a que requeriría de un equipo y unos tiempos de desarrollo muchas veces inasumibles.
Como muestra, veamos algunos ejemplos de webs de entidades públicas de referente.
Vamos a partir de las portales web “ideales”, reconocidos por el propio CTIC a través de premios TAW:

Pasemos el test al Ayuntamiento de Madrid, www.munimadrid.es :

Vemos que existen 12 problemas de accesibilidad
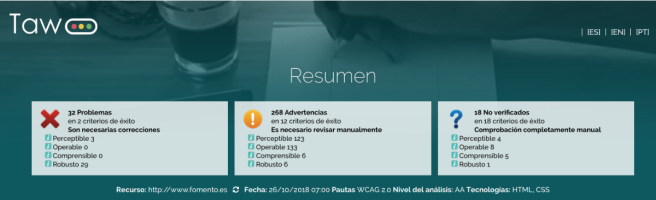
Ahora probemos con otra de las premiadas Fomento.es:

32 problemas de accesibilidad
Vemos que las propias páginas de referencia premiadas por el TAW, presentan problemas graves de accesibilidad en su código.
Ahora pasemos el test a otros portales, por ejemplo la web de barcelona, referente a nivel de diseño y estructura de contenidos:

260 problemas de accesibilidad
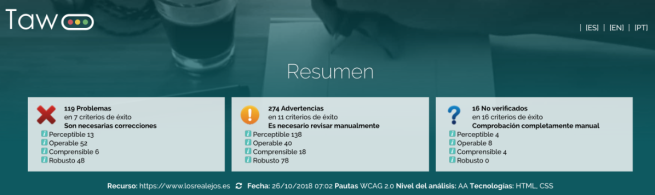
O a una página local, como Los Realejos…

119 problemas de accesibilidad, losrealejos.es
Probemos ahora páginas más populares… Facebook…

Veamos páginas que en teoría NO deberían tener ningun problema de accesibilidad, por ejemplo http://www.once.es

La página de la once, página que está trabajada de forma concienzuda en accesibilidad, también presenta 5 problemas graves, lo que impediría incluir el logo de accesibilidad.
¿Cómo nos tomamos el TAW?
El test Taw, lo debemos tomar como una herramienta de trabajo para detectar los errores básicos y poder tener una referencia de los elementos que pueden ser susceptible de mejoras en nuestra web. Una guía útil para poder mejorar nuestra accesibilidad web y trabajar el contenido de forma diaria.
No hay que obsesionarse con pasar el Test TAW con 0 errores (Vemos que incluso los premiados presentan errores), el test es una ayuda automática para poder tener una referencia sobre la accesibilidad web de un sitio, pero a la hora de diseñar una web accesible es más importante tener claro los criterios de accesibilidad a nivel formal de los contenidos y en la estructura de la información fijados por el W3C.
Según el criterio expuesto en su página:
Consigues el logo de nivel A cuando no existen problemas automáticos de nivel 1 y se descartan todos los problemas manuales de esta prioridad.
NINGUNA de las páginas expuestas tendrían derecho al logo.
Crear una webs que cumplan estrictamente con el test Taw es algo muy complicado de realizar si se quiere tener una web atractiva y rica en contenidos visuales, muchos de los errores que señala el Test no son realmente problemas de accesibilidad a la información, ya que muchas etiquetas referenciadas no son etiquetas de contenido.
No debemos considerar el test TAW como una herramienta de certificación de accesibilidad web, es un recurso de apoyo para mejorar el desarrollo y encontrar errores, pero en ningún caso es un herramienta de validación de accesibilidad.
Además de utilizar las etiquetas correctamente, si realmente queremos medir la accesibilidad de un sitio, deberíamos hacer otro tipo de pruebas con los diferentes dispositivos y ver como se comporta la página para otros usuarios, ya que las pruebas automáticas NO determinan realmente la accesibilidad de los sitios webs, son una ayuda para mejora la accesibilidad pero no representan un medidor de si un sitio es o no accesible.
